Tutorial Membuat Fitur Konfirmasi Pembayaran di WordPress

Sebagai pemilik toko online WordPress yang menyediakan pembayaran transfer bank manual, fitur konfirmasi pembayaran menjadi sangat penting. Fitur ini memungkinkan pelanggan untuk mengkonfirmasi bahwa mereka telah melakukan pembayaran dan memungkinkan Anda untuk memproses pesanan dengan cepat.
Baca juga: Setting pembayaran transfer bank di WooCommerce
Untungnya, di WordPress, Anda dapat dengan mudah membuat fitur konfirmasi pembayaran menggunakan plugin contact form seperti Contact Form 7, Ninja Form, WP Form, dan plugin form lainnya.
Pada tutorial kali ini, saya akan membahas cara membuat fitur konfirmasi pembayaran di WordPress dengan menggunakan plugin Contact Form 7.
Kenapa Menggunakan Contact Form 7?
Berikut beberapa alasan menggunakan plugin Contact Form 7 untuk membuat konfirmasi pembayaran di WordPress.
- Gratis: Anda dapat menggunakan plugin Contact Form 7 secara gratis dan bisa didownload langsung dari WordPress.org, sehingga tidak perlu mengeluarkan biaya tambahan.
- Mudah digunakan: Plugin Contact Form 7 cukup mudah digunakan oleh pengguna pemula, karena memiliki tampilan yang sederhana dan tersedia banyak tutorial dari komunitas.
- Fleksibel: Contact Form 7 sangat fleksibel dan dapat menyesuaikan formulir sesuai dengan kebutuhan website Anda.
- Dukungan reCAPTCHA: Contact Form 7 mendukung Google reCAPTCHA untuk melindungi form konfirmasi di WordPress dari serangan spam.
Cara Membuat Konfirmasi Pembayaran Dengan Contact Form 7
1. Install Plugin Contact Form 7
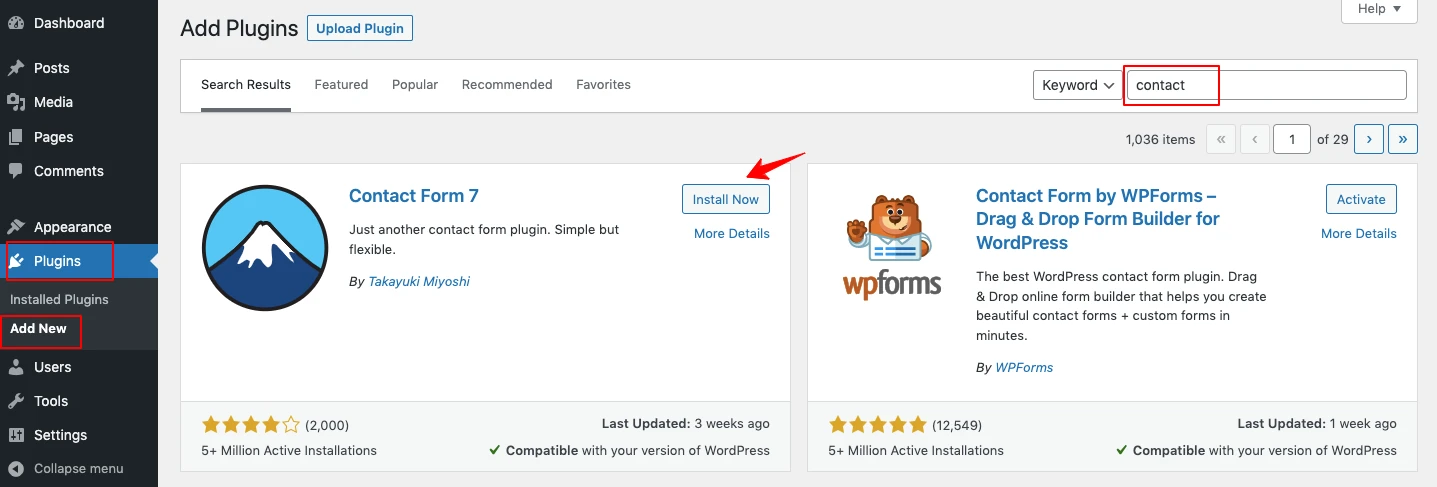
Pertama-tama lakukan instalasi plugin Contact Form 7. Dari dashboard admin, klik menu Plugins > Add New, kemudian install dan aktifkan plugin Contact Form 7.

2. Membuat Form Konfirmasi Pembayaran
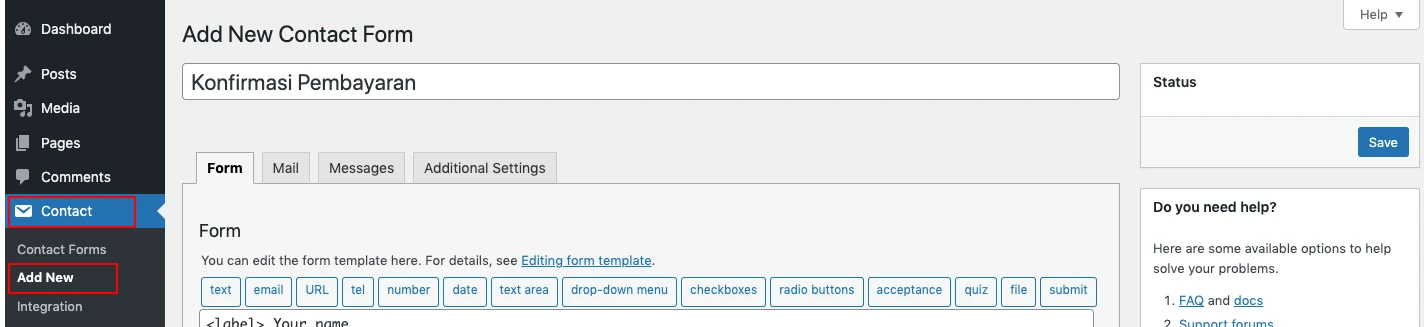
Setelah plugin Contact Form 7 berhasil di install, silahkan klik menu Contact > Add New untuk membuat contact form baru.

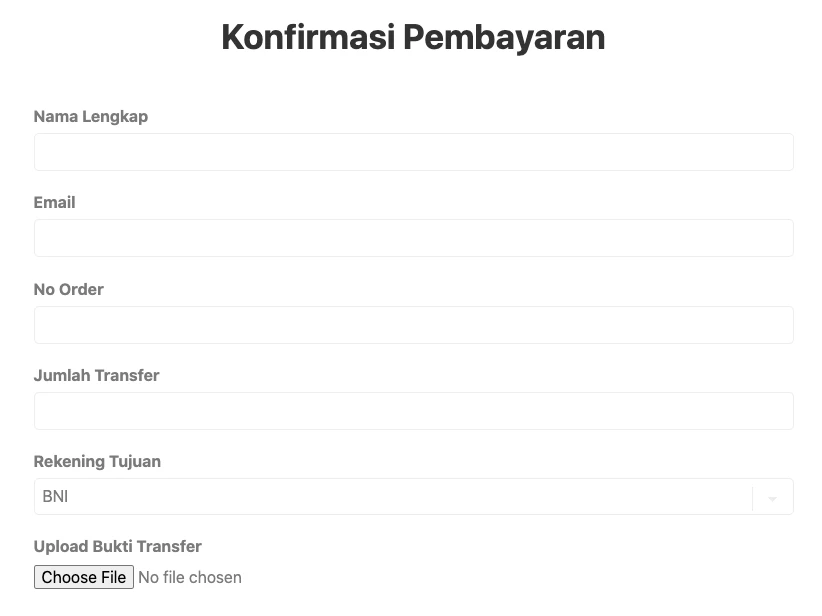
Masukan judul dan buat kolom yang ingin ingin ditampilkan dengan menggunakan form template.
Dengan menggunakan form template, Anda dapat menambahkan form sepert nomor order, nama, email, dan kolom lainnya yang berhubungan dengan konfirmasi pembayaran.
Untuk mempermudah dan mempersingkat waktu, Anda bisa copy paste saja kode yang telah saya buat khusus di bawah ini ke bagian Form.
Nama Lengkap</br>
[text* konfirmasi-name class:rt-form__input]
Email</br>
[email* konfirmasi-email class:rt-form__input]
No Order</br>
[text* konfirmasi-order class:rt-form__input]
Jumlah Transfer</br>
[number konfirmasi-jumlah class:rt-form__input]
Rekening Tujuan</br>
[select* konfirmasi-rekening "BNI" "Bank Mandiri" "BCA"]
Upload Bukti Transfer</br>
[file konfirmasi-file]
Catatan</br>
[textarea konfirmasi-catatan class:rt-form__input]
[submit class:rt-btn class:rt-btn--primary "Konfirmasi Pembelian"]Form tersebut sudah berisi kolom-kolom yang sering digunakan untuk melakukan konfirmasi pembayaran.
Klik tombol Save untuk menyimpan perubahan.
3. Pengaturan Konten Email Untuk Admin
Setelah membuat form atau kolom untuk mengisi data diri pelanggan, sekarang saatnya untuk mengatur isi konten email yang akan dikirimkan ke admin. Admin akan menerima email yang diinputkan pelanggan ketika pelanggan mengisi form konfirmasi pembayaran.
Untuk melakukan pengaturan email untuk pelanggan, silakan klik tab Email.

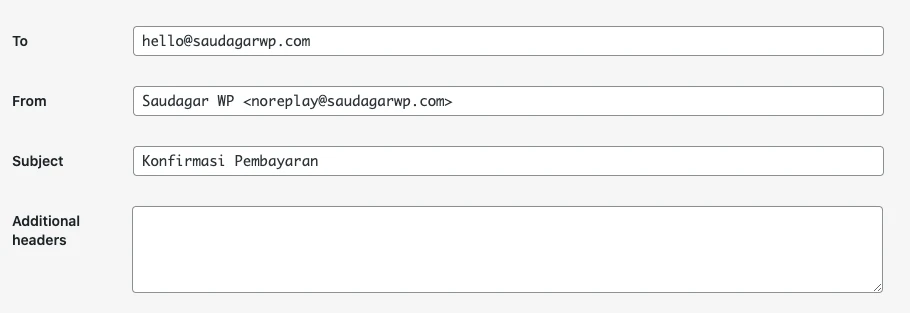
kemudian atur beberapa konfigurasi sesuai kebutuhan Anda:
- To: Masukan email admin Anda, Anda akan mendapatkan email jika ada pelanggan yang mengisi form konfirmasi pembayaran.
- From: Masukan email dan nama website toko online Anda, email ini harus sesuai dengan nama domain website Anda. Contohnya: Saudagar WP <noreplay@saudagarwp>
- Subject: Topik email, isi dengan “Konfirmasi Pembayaran (nama_website_anda)”
- Additional headers: Bisa Anda gunakan untuk membuat cc, bcc, atau pesan tambahan.

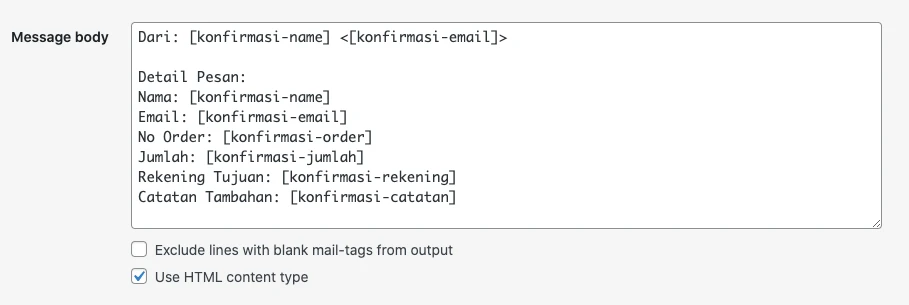
Pada bagian message body Anda dapat menulis teks email dan memasukan data dari kumpulan tags yang telah Anda buat. Tags sendiri merupakan nilai dari data yang diinput oleh pelanggan seperti nama, nomor order dll.

Untuk mempermudah silakan ikuti contoh diberikut:
Dari: [konfirmasi-name] <[konfirmasi-email]>
Detail Pesan:
Nama: [konfirmasi-name]
Email: [konfirmasi-email]
No Order: [konfirmasi-order]
Jumlah: [konfirmasi-jumlah]
Rekening Tujuan: [konfirmasi-rekening]
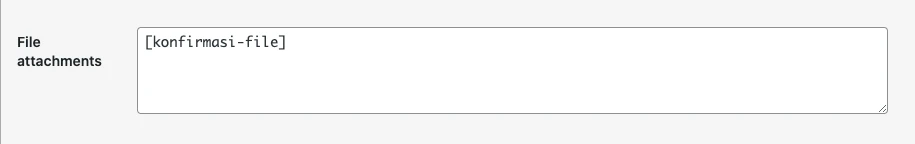
Catatan Tambahan: [konfirmasi-catatan]Pada bagian File attachments, isikan tag gambar seperti berikut:

[konfirmasi-file]Klik tombol Save untuk menyimpan perubahan.
4. Pengaturan Konten Email Untuk Pelanggan
Pada bagian ini, Anda akan mengatur isi konten email yang dikirimkan ke pelanggan sebagai email autoresponder. Email ini akan otomatis dikirimkan setelah pelanggan berhasil mengisi form konfirmasi pembayaran.
Untuk melakukan pengaturan email untuk pelanggan, silahkan centang opsi Email 2.

Kemudian atur beberapa konfigurasi sesuai kebutuhan Anda:
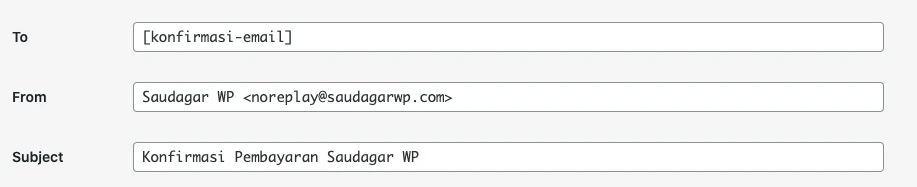
- To: Masukan tag yang berisi email pelanggan, pada contoh kali ini masukan: [konfirmasi-email]
- From: Masukan email dan nama website toko online Anda, email ini harus sesuai dengan nama domain website Anda. Contohnya: Saudagar WP <noreplay@saudagarwp>
- Subject: Topik email, isi dengan “Konfirmasi Pembayaran (nama_website_anda)”
- Additional headers: Bisa Anda gunakan untuk membuat cc, bcc, atau pesan tambahan. Tulis Reply-To

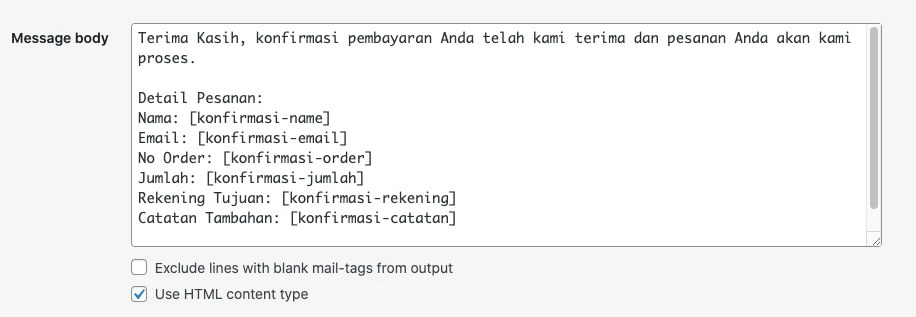
Pada bagian message body Anda dapat menulis teks email dan memasukan data dari kumpulan tags yang telah Anda buat. Tags sendiri merupakan nilai dari data yang diinput oleh pelanggan seperti nama, nomor order dll.
Untuk mempermudah silahkan ikuti contoh berikut:

Terima Kasih, konfirmasi pembayaran Anda telah kami terima dan pesanan Anda akan kami proses.
Detail Pesanan:
Nama: [konfirmasi-name]
Email: [konfirmasi-email]
No Order: [konfirmasi-order]
Jumlah: [konfirmasi-jumlah]
Rekening Tujuan: [konfirmasi-rekening]
Catatan Tambahan: [konfirmasi-catatan]
Terima Kasih.Pada bagian File attachments, isikan tag gambar seperti berikut:

[konfirmasi-file]Klik tombol Save untuk menyimpan perubahan.
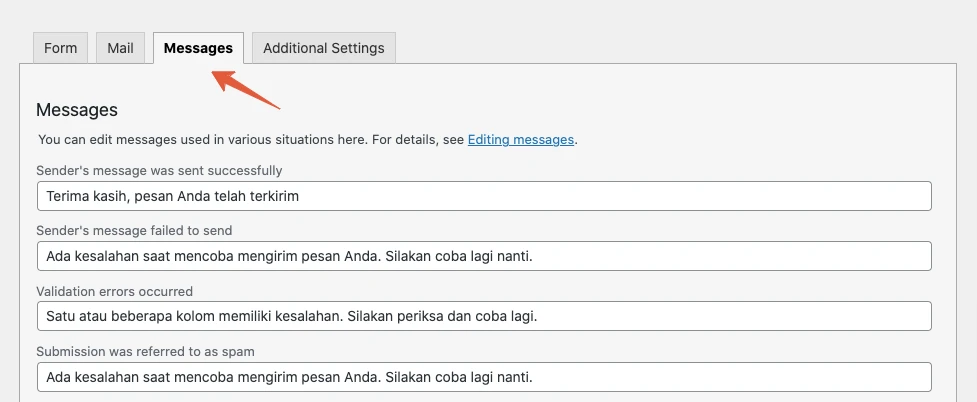
5. Pengaturan Notifikasi Pengguna
Pada bagian ini, Anda bisa mengatur teks yang ditampilkan kepada pengguna setelah mengisi form konfirmasi pembayaran.
Untuk mengganti pesan notifikasi silakan klik tab Messages.

Klik tombol Save untuk menyimpan perubahan.
5. Menampilkan Form ke Halaman Konfirmasi
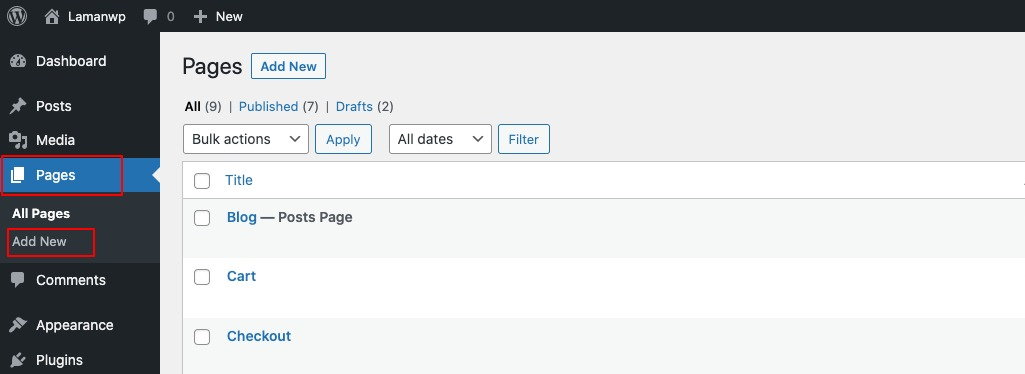
Langkah berikutnya adalah menampilkan. form konfirmasi pembayaran di halaman yang Anda butuhkan. Jika, Anda belum memiliki halaman tersebut, silahkan buat halaman baru dengan cara klik menu Pages, kemudian klik Add New.

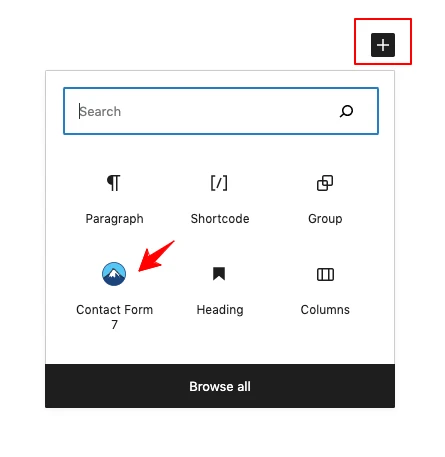
Masukan judul dan pada bagian konten, tambahkan block Contact Form 7.


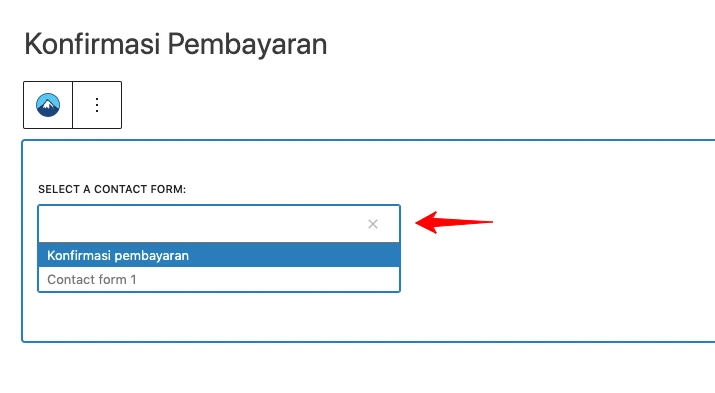
Pilih form yang telah Anda buat sebelumnya, klik Publish untuk menyimpan perubahan.

Testing Form Konfirmasi
Setelah berhasil membuat form konfirmasi, langkah selanjutnya yang harus dilakukan adalah melakukan testing. Testing ini bertujuan untuk memastikan bahwa email berhasil terkirim dan pelanggan berhasil melakukan konfirmasi dengan sukses.
Untuk melakukan testing, silakan perlu buka halaman konfirmasi yang telah dibuat sebelumnya, lalu mengisi data yang diperlukan seperti nomor pesanan dan email yang digunakan saat melakukan pemesanan.
Beberapa hal yang perlu Anda lakukan:
- Pastikan Admin telah menerima email saat form konfirmasi berhasil dikirim.
- Pastikan pelanggan telah menerima balasan email otomatis saat form konfirmasi berhasil dikirim.
- Pastikan gambar atau foto bukti bayar berhasil diupload dan disertakan pada email.
Dengan melakukan testing, Anda dapat memastikan bahwa fitur konfirmasi pesanan pada toko online berjalan dengan baik dan memberikan pengalaman belanja yang lebih baik bagi pelanggan.
Email Tidak Terkirim
Email tidak terkirim bisa terjadi karena beberapa hal seperti berikut:
- Pastikan Anda sudah mencari email di folder Inbox atau Promosi.
- Cek kembali opsi From pada pengaturan Mail. Pastikan alamat email sudah sesuai dengan nama domain.
- Logout dari halaman admin, kemudian buka halaman wp-admin, coba fitur lupa password. Jika Anda tidak menerima email permintaan lupa password, artinya Anda perlu mengatur Email SMTP di hosting Anda.

Miliki Toko Online WordPress
Saudagar WP membantu Anda membuat toko online WordPress + WooCommerce makin Praktis, Mudah dan Cepat.
Kesimpulan
Dalam menjalankan toko online, fitur konfirmasi pembayaran sangat penting terutama jika Anda menyediakan metode pembayaran transfer bank manual. Fitur ini memudahkan pelanggan untuk mengkonfirmasi pesanan dan mengupload bukti pembayaran.
Selain itu, fitur ini juga memudahkan admin untuk mengecek pembayaran yang dilakukan pelanggan sehingga proses pengiriman barang dapat dilakukan dengan lebih cepat dan efisien.
Namun, jika Anda ingin pembayaran menjadi lebih otomatis, Anda dapat menggunakan payment gateway. Dengan demikian, Anda dapat memilih fitur pembayaran yang sesuai dengan kebutuhan toko online Anda.
Demikian tutorial menambahkan fitur konfirmasi pembayaran di WordPress dengan menggunakan plugin Contact Form 7. Jika Anda menggunakan tema toko online Saudagar WP, form konfirmasi pembayaran ini otomatis tersedia saat Anda selesai melakukan instalasi.




Tinggalkan Komentar