Setting Shipping Di WooCommerce: JNE, SiCepat, J&T dll

Menambahkan fitur perhitungan biaya pengiriman di WooCommerce adalah hal yang wajib dimiliki oleh semua pemilik toko online. Perhitungan ongkos pengiriman yang tepat akan memastikan pengiriman barang yang akurat dan tepat waktu, yang pada akhirnya akan memuaskan pelanggan dan meningkatkan reputasi toko online Anda.
Di WooCommerce sendiri telah tersedia beberapa metode perhitungan biaya kirim seperti: Free Ongkir, Ongkos kirim tetap, dan ambil produk di toko. Sayangnya, di WooCommerce tidak terdapat perhitungan biaya kirim menggunakan kurir Indonesia seperti JNE, POST, SiCepat dll.
Tapi, Anda tidak perlu khawatir, karena saat ini tersedia banyak plugin atau layanan yang bisa digunakan untuk menambahkan biaya pengiriman yang mendukung toko online WooCommerce. Dengan menggunakan plugin ini, Anda hanya perlu untuk melakukan memasukan alamat toko atau alamat pengiriman saja.
Baca juga: Rekomendasi plugin ongkos kirim kurir Indonesia di WooCommerce
Dalam artikel ini, saya akan membahas cara setting shipping di WooCommerce dengan menggunakan plugin Ongkoskirim.id. Plugin ini, dapat Anda download dan install secara gratis untuk memenuhi kebutuhan toko Anda.
Yuk, simak tutorial lengkapnya hingga selesai.
Install Plugin Ongkoskirim.id
Untuk instalasi plugin ongkoskirim.id, ikuti langkah-langkah berikut:
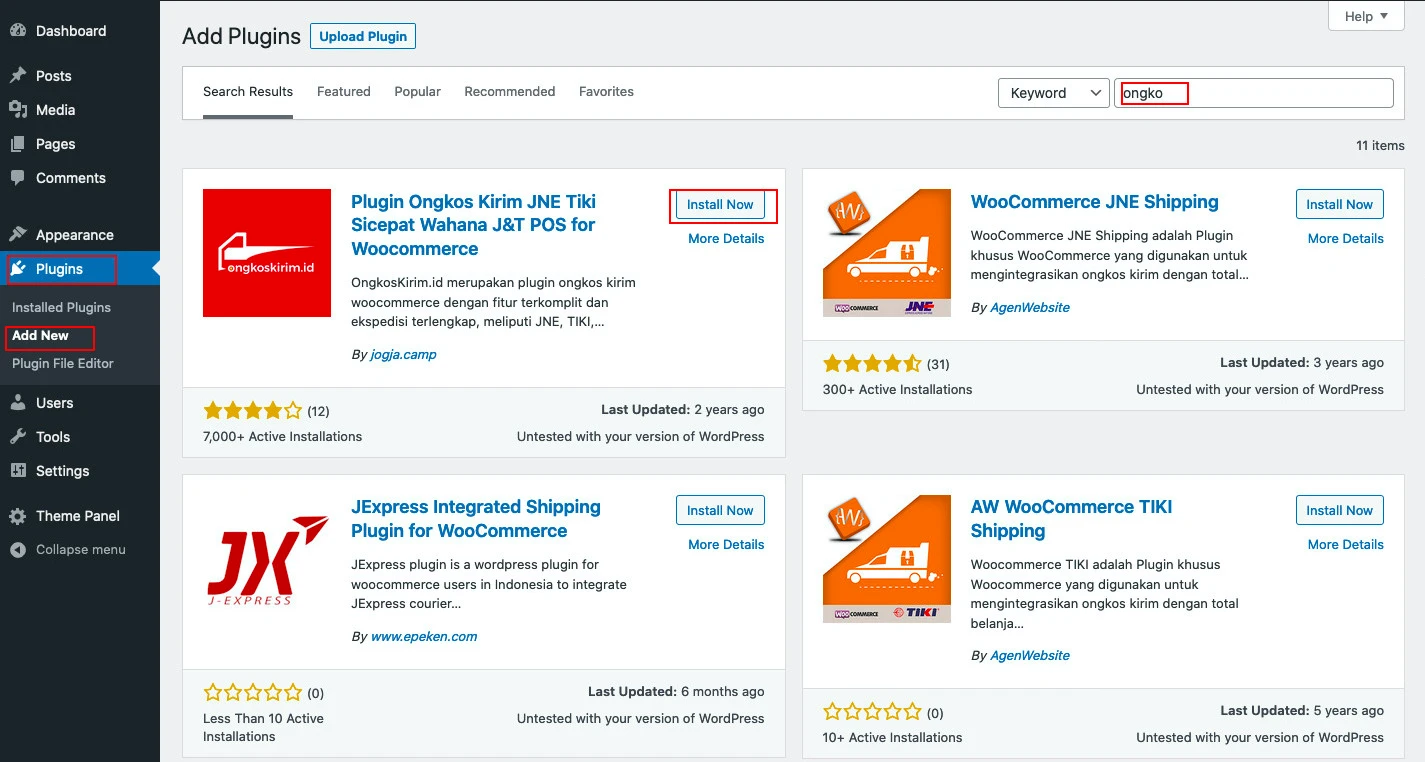
- Dari halaman admin, navigasi ke menu Plugins > Add New.
- Pada kolom pencarian ketikan “ongkos kirim”.
- Klik Install Now kemudian aktifkan plugin OngkosKirim.id.

Setting Shipping di WooCommerce
Setelah plugin plugin ongkoskirim.id sudah berhasil diinstall, sekarang saatnya untuk melakukan konfigurasi seperti alamat pengiriman, pilihan kurir yang digunakan dan opsi lainnya sesuai kebutuhan toko online Anda.
Untuk setting kebutuhan shipping di WooCommerce, ikuti langkah-langkah berikut:
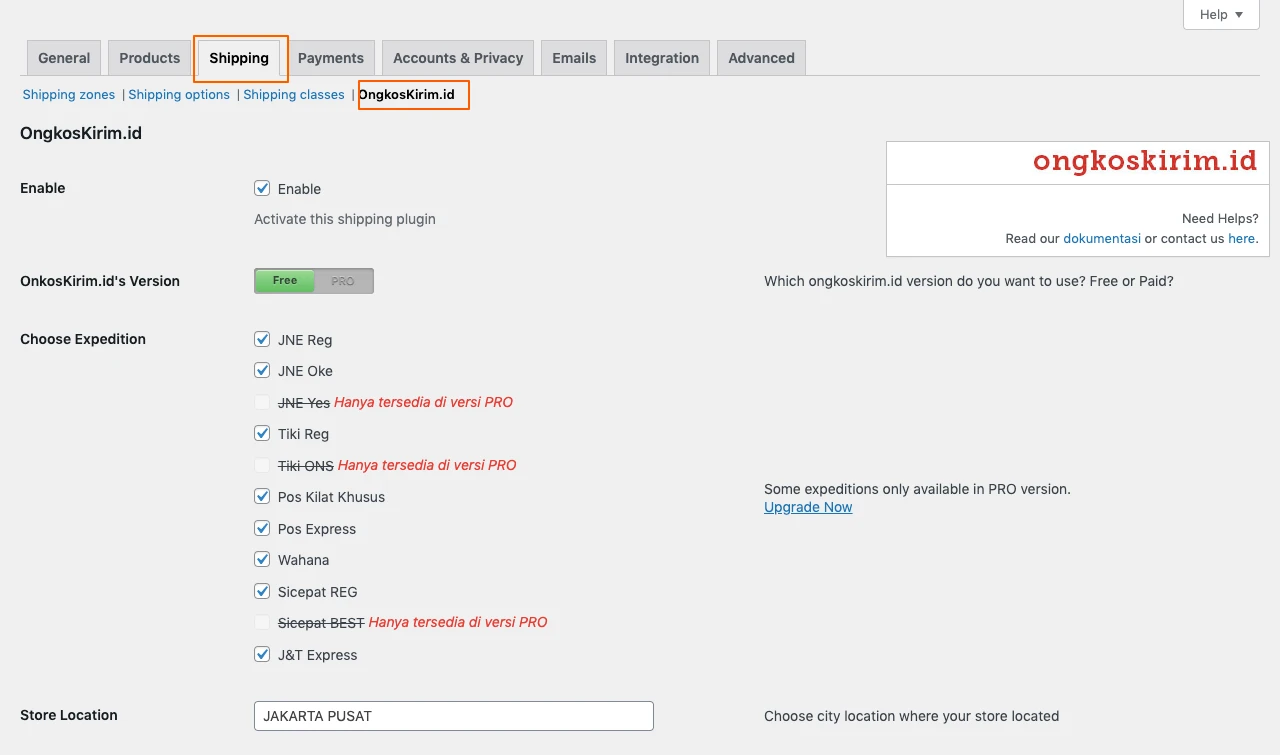
- Dari halaman admin, navigasi ke menu WooCommerce > Settings > Shipping.
- Klik menu ongkoskirim.id
- Enable: Centang opsi ini untuk mengaktifkan perhitungan ongkos kirim.
- Choose Expedition: Centang satu atau lebih pilihan kurir yang tersedia.
- Store Location: Masukan lokasi toko atau pengiriman barang.

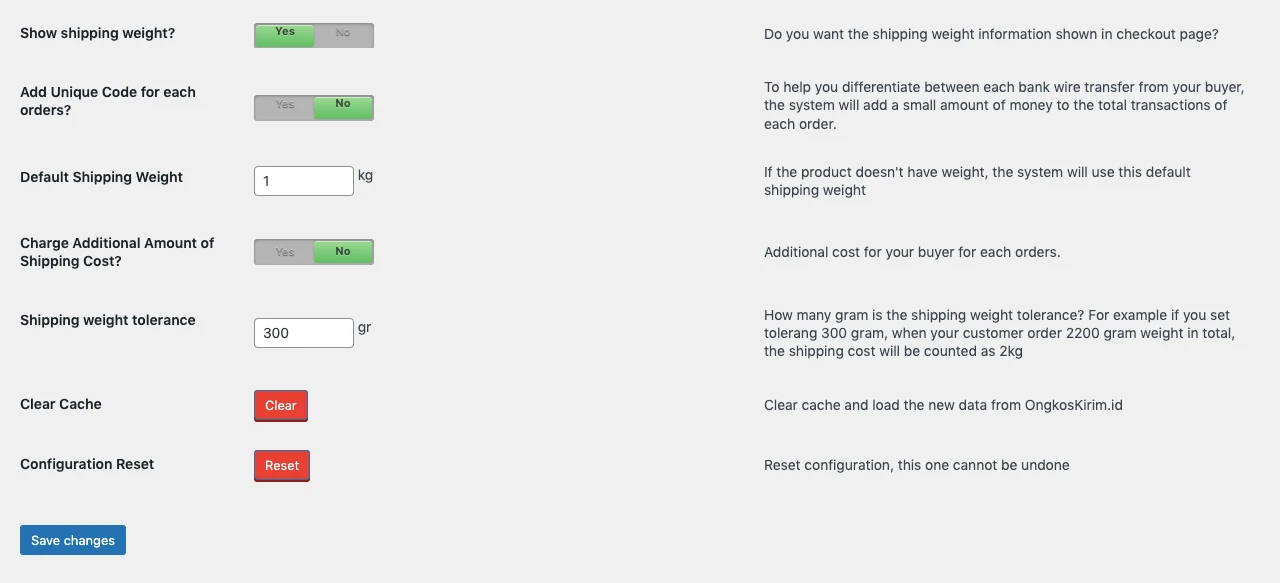
- Show shipping weight?: Centang jika Anda ingin informasi berat pengiriman ditampilkan di halaman pembayaran.
- Add Unique Code for each orders?: Centang jika Anda ingin menambahkan kode unik pada total b pembelian.
- Default Shipping Weight: Masukan berat default jika produk tidak memiliki berat.
- Klik Save changes untuk menyimpan perubahan.

Testing Shipping di Halaman Checkout
Setelah selesai melakukan konfigurasi shipping di WooCommerce menggunakna plugin ongkoskirim.id, sekarang saatnya untuk melakukan uji coba. Uji coba memastikan perhitungan ongkos kirim telah ditampilkan dengan benar di halaman checkout.
Untuk melakukan testing shipping di WooCommerce, ikuti langkah-langkah berikut:
- Beli beberapa produk kemudian buka halaman checkout.
- Di halaman checkout isi alamat tujuan berupa Provinsi, Kabupaten/Kota dan Kecamatan.
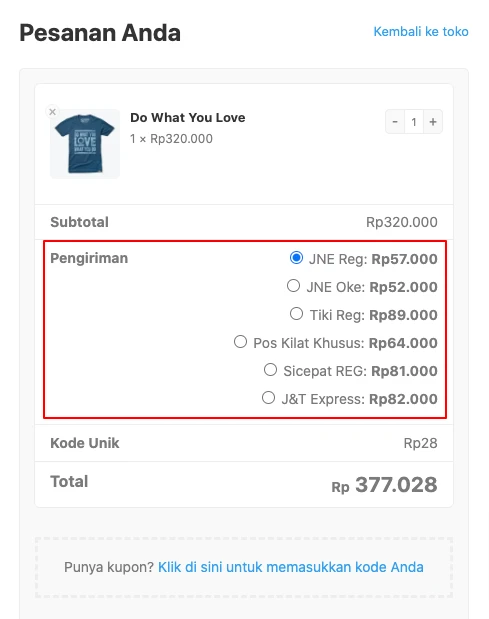
Jika, konfigurasi sebelumnnya dilakukan dengan benar maka otomatis akan muncul biaya pengiriman sebelum total biaya transaksi.

Contoh halaman checkout menggunakan ongkoskirim.id dapa dilihat disini.
Biaya Pengiriman Tidak Tampil?
Jika saat melakukan testing halaman checkout tidak menampilkan biaya ongkos kirim silakan ikuti langkah-langkah berikut:
Alternative Plugin Ongkoskirim.id
Selain menggunakan plugin ongkoskirim.id, Anda dapat juga menggunakan plugin ongkos kirim lain yang mendukung WooCommerce.
Berikut daftar beberapa plugin atau layanan shipping yang bisa Anda gunakan sebagai alternative ongkoskirim.id:
Kesimpulan
Dengan menambahkan Ongkoskirim.id, Anda bisa menampilkan biaya pengiriman di halaman checkout WooCommerce. Hal ini memudahkan pelanggan untuk melihat total harga produk+biaya pengirimannnya.
Biaya ongkos kirim yang transparan akan membuat pelanggan untuk segera menyelesaikan pesanan sehingga tidak perlu lagi menghubungi admin toko untuk menanyakan biaya pengiriman.
Demikian tutorial setting shipping di WooCommerce menggunakan plugin ongkoskirim.id. Jika Anda memiliki pertanyaan yang terkait tentang tutorial ini, silakan tuliskan pesan di kolom komentar.

Miliki Toko Online WordPress
Saudagar WP membantu Anda membuat toko online WordPress + WooCommerce makin Praktis, Mudah dan Cepat.



Tinggalkan Komentar